Эта глава предназначена для уже немного понимающих читателей, но
понимать нужно действительно совсем немного :)
Итак, давайте, наконец, займемся опровержением расхожего мифа о
том, что Flash это просто навороченный графический редактор и что флэш элементы
на веб-страницах являются не более чем украшательством. Мне, например, очень
обидно, когда некоторые личности (назовем их нарицательным выражением
"упертые сисадмины") считают что Flash нужно "давить",
потому как все действия, выполняемые флэшовыми роликами, лучше и быстрее
выполняются стандартными средствами HTML. Кстати говоря, по мнению некоторых
моих знакомых из этой категории, из нужных в быту вещей Flash умеет делать
только "Get URL" и это просто "тормознутый аналог
гиперссылки". Ладно, граждане "упертые" :) Попробуйте-ка,
вооружившись только средствами HTML, Java и Perl проделать те фокусы, которые
описываются ниже. Хотя конечно наверняка это все можно сделать, но что это будет
намного сложнее - это факт !
Кстати, хочу обратить ваше внимание на то, что
во многих из этих примеров вовсе не используются никакие графические объекты, и
конечные флэш-ролики будут состоять просто из одного или нескольких пустых
ключевых кадров.
Итак, начнем сначала с неказистых и общеизвестных задачек.
1. Определение версии браузера и Flash-плугина.
Главным инструментом Flash во всех не графических действиях являются
переменные и "Frames Actions". Давайте попробуем применить эти
инструменты для простой задачки:
Требуется определить наличие или отсутствие поддержки Flash у
посетителя и в зависимости от результата переправить его на страничку для
"упертых", на вариант сайта для счастливых обладателей Flash3-плугина
или на основной Flash4-вариант. При этом мы не будем пытаться автоматически
проинсталлировать поддержку Flash в браузеры "упертых", а в основном
варианте выведем приветствие пользователям IE.
Для решения этой незамысловатой задачки (на анлийском оно лежит
вот тут)
http://www.macromedia.com/support/flash/ts/documents/scriptfree_detection.htmпопробуем
создать ролик, состоящий из пустых кадров, первому из которых не будем назначать
никаких действий, второму зададим следующее действие:
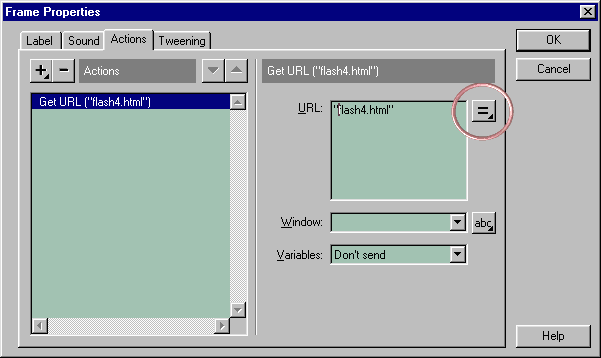
Get URL ("flash4.html")
Set Variable: "var" = "end"
Причем впишем "flash4.html" вместе с
кавычками в окошко Get URL c установленной опцией "Variable". Вот так

В восьмом кадре сделаем:
Go to and Stop (var)
В девятом кадре:
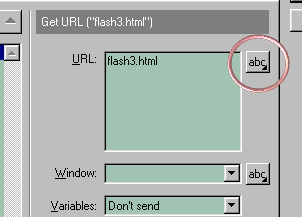
Get URL ("flash3.html")
Причем впишем flash3.html без с кавычек в окошко
Get URL c установленной опцией "String Literal". Вот так

и десятому кадру присвоим метку "end" и
действие
Stop
После этого проэкспортируем эти кадры
в .swf (тут я назвал его index.swf и получился он весом около 130 байт) и,
открыв в каком-либо редакторе .html файл, получившийся после
"Publish", внесем в него небольшие изменения.
<html>
<head>
<title>Detection</title>
<meta HTTP-EQUIV="Refresh" CONTENT="4;URL=nonflash.html">
</head>
<body bgcolor="#000000">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" ID=index WIDTH=1 HEIGHT=1>
<param NAME=movie VALUE="index.swf">
<param NAME=quality VALUE=high>
<param NAME=bgcolor VALUE=#000000>
<embed src="index.swf" quality=high bgcolor=#0000
WIDTH=2 HEIGHT=2 TYPE="application/x-shockwave-flash">
</embed>
</object>
</body>
</html>
Невооруженным глазом видно, что из исходного текста удалены все url,
принудительно выставлены размеры ролика 1х1 (реальный размер .swf может быть
любым) и в заголовке появилась строчка насчет HTTP-EQUIV="Refresh" (переход на nonflash.html через 4секунды).
Посмотрим теперь, как
это все работает.
Предположим, что на страничку зашел пользователь с
полноценной поддержкой Flash4. Тогда он будет практически моментально
перенаправлен на flash4.html из действия внутри 2-го
кадра. 8-й кадр в этом случае является страховочным. Ecли коннект хреновый и за
время попытки уйти на flash4.html дело дойдет до 8-го
кадра, девятый будет перепрыгнут и дожидаться выполнения действия из второго
кадра ролик будет находясь в 10-м. Если же плугин у посетителя устаревший, то он
не поймет этих двух переходов и, соответственно, пойдет дальше и будет
перенаправлен на flash3.html в девятом кадре.
Необходимо заметить, что некоторые методы определения версии плугина, на основе
циклов, работают неустойчиво - трудно предсказать реакцию Flash3-плугина на
действия внутри циклов if - к сожалению, в разных
условиях реакция получается разная. Если вам больше нравятся исторические но
очень проверенные методы, можно использовать что-то вроде вот этого .fla. Далее, если браузер посетителя
вообще не знает что такое .swf, через 4секунды сработает мина замедленного
действия из заголовка и посетитель будет переброшен на nonflash.html чтобы полюбоваться там, на чисто текстовый
вариант вашего сайта. Работа всей этой комбинации основана на том, что
перенаправление по "Frame Action" из .swf происходит быстрее, чем
срабатывает "Refresh" в заголовке. Время перехода указанное в строке
<meta... может зависеть от множества параметров,
главным из которых является скорость вашего сервера. В большинстве случаев 2-3
секунд вполне достаточно для ухода на нужную страницу по Frame Action, поэтому
тут используются 4 секунды. Размеры ролика уменьшены до точки по одной простой
причине - например IE, при обнаружении неизвестного объекта предлагает перейти
на страницу для "поиска ..." чего-то там. Но переход этот
осуществляется только после щелчка на пустом окошке из-под объекта, а на окошко
размером 1х1 щелкнуть тяжеловато :)
В этом процессе есть еще одна тонкость -
если кто-то зайдет на вашу страничку сначала броузером без поддержки Flash и
потом, установив эту поддержку, попытается еще раз, он может быть снова
переброшен на nonflash.html из-за наличия кэша
браузера. Я пока не вижу никаких способов надежно обойти эту проблему без
использования Cookies. Не имеет смысла именно здесь ударятся в описание того как
это сделать - хороших руководств по ява-скрипту много. Но я например пробовал
записывать Cookie скриптом из nonflash.html, а в
заголовке detection.html пытался прочитать Cookie и в
случае его обнаружения убивал Cookie и в заголовке подставлял
document.write("<meta HTTP-EQUIV='Refresh' CONTENT='1'>");
а в случае не обнаружения
document.write("<meta HTTP-EQUIV='Refresh' CONTENT='4;URL=nonflash.html'>");
Что характерно, это почему-то срабатывало :)
Теперь нам остается
поприветствовать пользователей IE на flash4.html и
это уж сделать совсем просто. В исходный код flash4.html добавим несколько знаков:
вместо
<param NAME=movie VALUE="main.swf">
сделаем
<param NAME=movie VALUE="main.swf?ie=1">
После
этого добавим в основную сцену
main.swf объект типа
"Символ" вида "Movie Clip" c Instance Name
hi содержащий текст приветствия и в первый кадр добавим
следующее действие
If (ie=1)
Set Property ("/hi", Visibility) = "1"
Else
Set Property ("/hi", Visibility) = "0"
End If
Таким образом при заходе на эту страничку эксплорером из исходного текста
html в swf будет передана переменная ie со значением
1, а если посетитель использует NN эта переменная не будет передана в swf (ну не
понимает NN тэга <object... :) Соответственно в
первом кадре, после проверки равенства ie=1, будет
принято решение насчет видимости или невидимости приветствия.
На этом в
принципе задачу можно считать решенной. Не знаю кому как, а мне например этот
способ кажется значительно проще чем стандартный ява-скриптовский :)
PS:
Только не нужно думать, что я агитирую за запрет автоустановки плугина в IE -
это просто такая задача попалась для примера :) Хотя, в принципе, иногда такой
запрет может быть полезен.
2.
Пароль на вход.
С помощью все тех же переменных и "Frames Actions" очень легко
защитить вход на флэшовые странички паролем. Нужно просто организовать в самом
начале ролика (в кадре с акцией
Stop) поле ввода и в
его свойствах указать имя какой-нибудь переменной (к примеру,
Pass) и кнопку Submit, которой
можно назначить что-то вроде следующих действий:
On (Release, Release Outside)
If (Pass eq "truepass")
Go to and Play ("Welcome")
Else If (n>3)
Go to and Play ("Sorry - you are wrong")
Else If (n eq "")
Set Variable: "n" = "1"
Else If (0 < n < 3)
Set Variable: "n" = n+1
End If
End On
Очень легко увидеть, что при правильно введенном пароле (слово
"truepass" в поле ввода (само собой без кавычек :)) посетитель будет
перенаправлен на ключевой кадр с меткой Welcome, а
после пятой неправильной попытки - на метку Sorry - you are
wrong. Для пущей защищенности не следует вводить правильное слово в поле
ввода по умолчанию :) Кроме того, можно основное содержание подгружать из
дополнительного .swf действием Load Movie из кадра с
меткой Welcome. Причем действие это лучше привязать к
нажатию кнопки - действия кнопок немножко сложнее вычислить, не имея исходника.
Особенно если перед проверкой с введенным словом производятся какие-нибудь
арифметические или логические операции, а имя загружаемого ролика передавать в
виде переменной.
Пожалуй, пока хватит :) Пора перейти от этих тривиальных задачек к
чему-нибудь поинтереснее. Далее мы поговорим об определении быстродействия
компьютера посетителя флэшовой странички, об оценке качества его соединения с
интернетом, об "удаленном администрировании" своей странички, о том,
как Flash может облегчить жизнь держателей варезных сайтов, о попытках подменить
некоторые функции Cookes, о сургуче, снарках и наконец о ремонте некоторых
неисправностей карданного вала методами Flash :) Но это все можно будет узнать
только на следующей страничке...
Дальше
Литература по FLASH