|
Автор: © JeF
Всё труднее и труднее мне удаётся придумывать новые темы для уроков, я
даже не знаю, на сколько мня ещё хватит, но если Вы это читаете, значит, я,
всё-таки кое что придумал.
Когда я только начинал учить Flash, мне было
не совсем понятно, для чего нужны переменные и как их можно реально использовать
на практике. Если Вам это тоже пока неясно, прочитайте этот урок, и я надеюсь,
Вы всё поймёте.
Как обычно мы сделаем ролик, который будет демонстрировать
работу переменных. Представьте, что Вам нужно сделать три кнопки. Когда
происходит нажатие на какую-нибудь из них, происходит плавное появление текста,
а при нажатии на любую другую кнопку этот текст плавно исчезает, а на его месте
постепенно возникает другой. Как же сделать так, чтобы программа 'знала', какой
текст был на экране предыдущим? Для этого можно использовать переменные. Давайте
сделаем такой эффект.
Создайте новый ролик. В нём создайте три слоя.
Первый назовите 'action', второй - 'buttons' и третий -'texts'. В слой 'buttons'
поместите три кнопки с названиями 'but1', 'but2' и 'but3' (какие не имеет
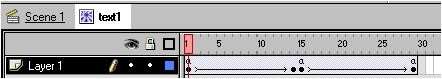
значения). Теперь создайте три символа типа movie clip с названиями 'text1',
'text2' и 'text3' и поместите туда Ваши тексты. К каждому тексту сделайте motion
tween, чтобы он плавно появлялся и так же плавно исчезал. Ключевые кадры
расположите так, как показано на рисунке.

На action-ы пока не обращайте внимания, к ним мы
вернёмся позже. В первом кадре каждого мувика - текста, сам текст должен быть
невидим (alpha=0). Когда все тексты будут готовы, поместите их на главную сцену
и задайте имена 'text1', 'text2' и 'text3'.
Теперь, когда вся графическая
часть готова, займёмся составлением сценариев. На главной сцене, в слое
'actions' поместите такой action:
=================================-
i
= 0;
iold = 0;
=================================-
Здесь мы
объявляем переменные и присваиваем им значения. Теперь переходим к
кнопкам:
Первой кнопке назначьте такой
'action':
==============================-
on (release) {
if (iold
== 2) {
text2.gotoAndPlay(16);
} else if (iold == 3)
{
text3.gotoAndPlay(16);
} else if (iold == 0)
{
text1.gotoAndPlay(1);
}
iold = 1;
i =
1;
}
=============================-
Здесь мы, в зависимости от
значения переменной 'iold' назначаем 'исчезание' соответствующего текста, а
чтобы с самого начала проявить текст данной кнопки, делаем проверку, равно ли
значение 'iold' нулю. Затем мы передаём переменным 'i' и 'iold' новые значения.
На остальных кнопках действия будут примерно такими же.
Action для
второй кнопки:
===============================-
on (release) {
if
(iold == 3) {
text3.gotoAndPlay(16);
} else if (iold == 1)
{
text1.gotoAndPlay(16);
} else if (iold == 0)
{
text2.gotoAndPlay(1);
}
i = 2;
iold =
2;
}
=============================-
И action для третей
кнопки:
============================-
on (release) {
if (iold == 0)
{
text3.gotoAndPlay(1);
} else if (iold == 1)
{
text1.gotoAndPlay(16);
} else if (iold == 2)
{
text2.gotoAndPlay(16);
}
i = 3;
iold =
3;
}
===========================-
Но эти действия лишь 'испаряют'
тексты, а нам нужно ещё и последующее их появление. Переходите к редактированию
символов текста (сейчас речь о символе 'text1') и задайте такие
действия:
Action для первого кадра символа
'text1':
==================================-
stop ();
_root.i =
1;
==================================-
Это предотвратит произвольное
проигрывание клипа и выставит значение переменной 'i'.
В 15 кадре также
поставьте стоп для того чтобы текст останавливался, когда полностью исчезнет.
Теперь нужно дать программе знать какой текст 'проявлять' после исчезновения
текущего текста. Для этого в последнем кадре символа 'text1' поставим такой
action:
=======================-
if (_root.i == 2)
{
_root.text2.gotoAndPlay(1);
} else if (_root.i == 3)
{
_root.text3.gotoAndPlay(1);
}
=======================-
Эти строки
проверяют текущее значение переменной 'i' и в зависимости от результатов
проигрывается соответствующий символ. Для остальных символов действия будут
примерно такими же, меняться будут только имена. Общим будет только action
'stop();' для 15 кадра каждого символа. Вот остальные действия:
Action
для первого кадра символа
'text2':
===================================-
stop ();
_root.i =
2;
===================================-
Action для последнего кадра
символа 'text2':
===================================-
if (_root.i ==
1) {
_root.text1.gotoAndPlay(1);
} else if (_root.i == 3)
{
_root.text3.gotoAndPlay(1);
}
==================================-
Action
для первого кадра символа
'text3'
=================================-
stop ();
_root.i =
3;
=================================-
и action для последнего кадра
символа 'text3':
==================================-
if (_root.i == 1)
{
_root.text1.gotoAndPlay(1);
} else if (_root.i == 2)
{
_root.text2.gotoAndPlay(1);
}
=================================-
Как
видите, меняются только имена и значения переменных. Теперь можно проиграть клип
и посмотреть что получилось.
Литература по FLASH
|