|
Автор: © lexxx
В этом уроке я покажу как создать такой прелоадер, который во первых:
отличался бы от других, а во вторых: был бы универсален и годился для повторного
использования в разных клипах. Плюс ко всему некоторые маленькие хитрости и
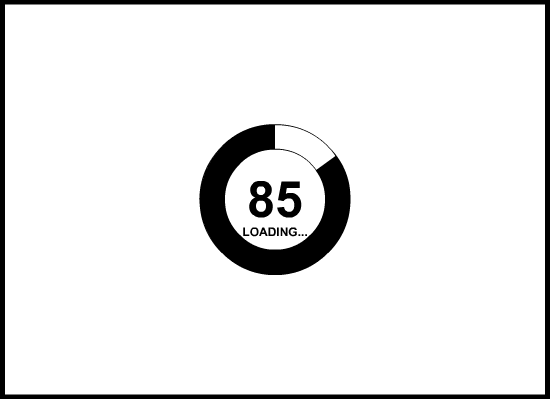
ActionScript. Конечный результат будет выглядеть следующим
образом:
Процент загрузки показан круговой диаграммой и числом в ее
центре. Черный сектор - сколько загружено, белый - сколько осталось.
НУ И ЧТО
ЗДЕСЬ СЛОЖНОГО:
Да собственно говоря ничего. Прелоадеров было создано
столько, что и не пересчитать. Вот и еще один: Но это во первых всего лишь урок,
а во вторых, здесь есть маленькая хитрость. Как узнать процент загрузки клипа
знают наверно все: благодаря методам MoviecClip.getBytesLoaded() и
MoviecClip.getBytesTotal(). Первый метод возвращает число загруженных байт
клипа, второй - общий размер клипа в байтах. Разделив первое на второе получим
процент загрузки. А вот как показать этот процент в виде круговой диаграммы? Об
это дальше.
РИСУЕМ ДИАГРАММУ
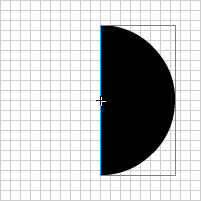
Пускай наша диаграмма будет черного цвета
диаметром 150 пикселей. Создадим новый клип в библиотеке символов, назовем его
Sector, нарисуем в нем черную окружность диаметром 150 пикселей, выровняем ее по
центру, разделим пополам, получим черный сектор.
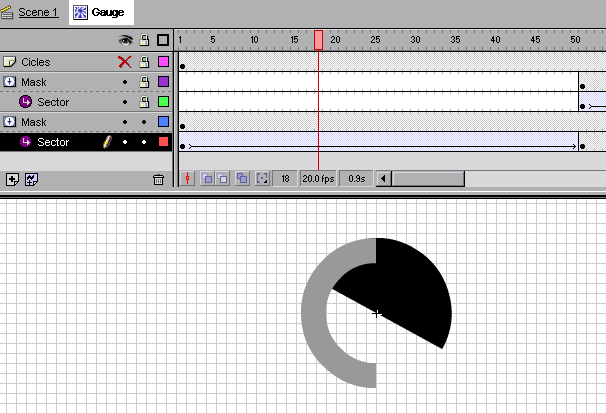
Сектор еще не диаграмма,
создаем новый символ под названием Gauge, делаем в нем два слоя. Верхний слой
называем Mask, и подручными средствами рисуем на нем дугу, которая служит левой
половиной круга диаграммы, на нижний слой помещаем символ Sector.
Потом
слой Mask делаем маской, а слой Sector - маскируемым. Продлеваем этих два слоя
на 50 фреймов, ставим на слое Sector на 51-м фрейме ключевой фрейм. В первом
фрейме этого же слоя задаем Motion Tweening таким образом, чтобы символ Sector
совершил половину оборота против часовой стрелки. Теперь если посмотреть на
символ Gauge в движении видно, как постепенно сектор поворачиваясь попадает под
маску и становиться видимым все больше и больше.
Добавляем еще два слоя с
названиями Mask и Sector аналогичных предыдущим двум, но с первым ключевым
фреймом в позиции 51, а последним - 101 и зеркальным отражением сектора и маски
относительно первых двух. Так же Теперь при движении от первого фрейма к сто
первому сектор прочертит диаграмму полностью.
ЭТО ЕЩЕ НЕ ПРЕЛОАДЕР
Да,
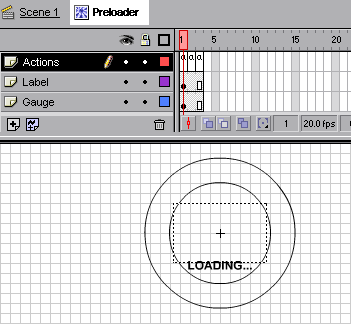
но половина работы уже сделана. Теперь сделаем сам прелоадер. Создадим символ, и
назовем его Preloader. В нем создадим три слоя с названиями Actions, Label и
Gauge, каждый по три фрейма. На слой Gauge поместим символ Gauge и отцентруем
его. На палитре "Instance" зададим ему имя gauge. На слой Label
добавим текстовое поле такой ширины, чтобы в него вписалось три цифры. Именно
здесь будет показан процент загрузки. На палитре "Text Options"
укажем, что это динамический текст и ему соответствует переменная label. Так же
необходимо указать, какие именно символы из того шрифта, что используется этим
текстовым полем будут внедрены в клип. В нашем случае это цифры.
Теперь само
важное - "оживим" прелоадер. Поработаем со слоем Actions. Во все три
фрейма этого слоя впишем скрипты.
Для первого фрейма:
_root.stop
();
var percents = 0.0;
Для второго фрейма:
if (_root.getBytesLoaded ()
== _root.getBytesTotal ()) {
percents = percents + 5.0;
if (percents >
100.0) {
percents = 100.0;
}
} else {
percents = Math.floor
(_root.getBytesLoaded () / _root.getBytesTotal () *
100.0);
}
gauge.gotoAndStop (percents + 1);
label = percents;
Для
третьего фрейма:
if (percents < 100.0) {
gotoAndPlay (2);
} else
{
_visible = false;
_root.play ();
stop ();
}
Первый скрипт
остановит весь клип, в котором находится прелоадер (_root).
Второй скрипт
определит процент загрузки. Обратите внимание на строку gauge.gotoAndStop
(percents + 1) -здесь находится хитрость. Для того, чтобы диаграмма показала
нужный процент, ее надо перевести на соответствующий фрейм.
В случае, если
загрузка завершилась, третий скрипт спрячет прелоадер и запустит основной клип
(_root). В противном случае прелоадер перейдет ко второму фрейму и повторится
предыдущий скрипт.
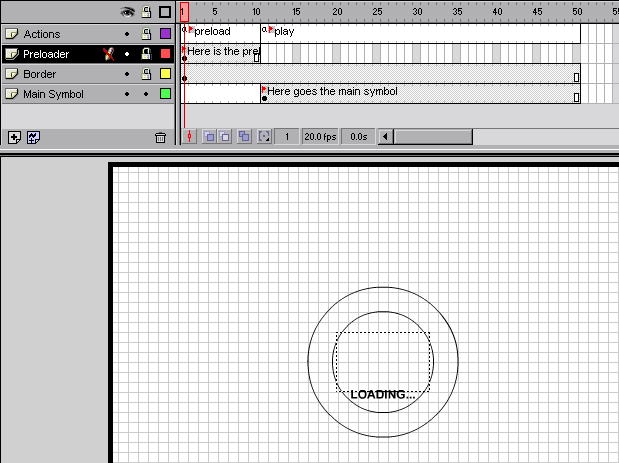
МОНТИРУЕМ ПРЕЛОАДЕР В КЛИП
Ну вот, прелоадер готов,
теперь его надо испытать. Для этого перейдем в главную сцену основного клипа. На
любой слой в первый его фрейм поместим наш прелоадер. На любой другой слой где
ни будь не в первый фрейм (обязательно после прелоадера) поместим что ни будь
увесистое, килобайт на сто. Испытаем клип - нажмем Ctrl-Enter. В меню Debug
укажите скорость загрузки, и нажмите Ctrl-Enter еще раз. Теперь мы увидим
прелоадер в действии.
Если надо будет использовать прелоадер в другом клипе,
откройте клип с этим уроком как библиотеку и просто перетащите прелоадер из
библиотеки в нужный клип на чистый слой в первый
фрейм.






Литература по FLASH
|