|
Автор: © Bard
Вы знаете, что во Flash объекты
можно "вкладывать" друг в друга, составляя, таким
образом,
иерархию. Так вот, эта вложенность обеспечивает не только удобство в
обращении с объектами,
она еще и ограничивает видимость имен объектов.
Видимость ограничивается своим уровнем. Объект
может напрямую (по имени)
обращаться только к объектам, входящим в него, стоящим на 1 уровень
ниже в
иерархии.
Для того чтобы обратиться к объекту другого уровня, нужно
знать путь до него. Причем путь
может указываться как абсолютно (с самого
верхнего уровня иерархии), так и относительно (с
текущего
уровня).
Путь включает в себя объекты, через которые нужно
"пройти" по дереву иерархии, чтобы добраться
до нужного нам
объекта, перечисленные через точку. Кроме того, существует несколько
указателей
(можно их назвать "виртуальными объектами"), которые
часто очень полезны:
this - указатель на "самого себя" (т.е
на текущий объект). Бывает нужен, например, когда нужно
передать в функцию
указатель на объект, из которого эта функция вызывается.
_parent -
указатель на "родителя". Указывает на объект стоящий уровнем выше в
иерархии.
_root - "корень". Это начало иерархии. Без него
не обойтись при указании абсолютного пути.
Путь выглядит
так:
leaf.play(); - у подобъекта leaf (лист) вызывается функция
play();
_parent.tree.leaf.stop(); - подразумевается, что на одном
уровне имеется объект tree, у
которого есть объект leaf, у которого и
вызывается функция stop();
_root.banner._visible = false; - сделать
клип banner, находящийся на 1-м уровне, невидимым.

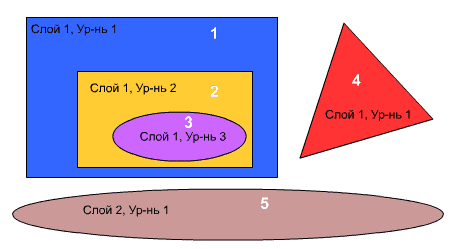
Рис. 1- Иерархия
клипов
Для иллюстрации возьмем иерархию из 5-ти объектов (рис. 3).
Объекты 1-4 находятся на 1-м слое,
объект 5 - на 2-м слое. Объект 2 вложен в
объект 1, а объект 3 вложен в объект 2. Объекты на
рисунке визуально вложены
друг в друга, но это ни в коем случае не означает, что так должно
быть и
"в жизни". Здесь они так сгруппированы для наглядности. Так как имя
объекта не может
начинаться с цифры, пусть объекты у нас называются
obj1-obj5.
Теперь займемся путями. Для начала посмотрим, какие
объекты могут обращаться друг к другу по
имени. obj1 может обращаться к obj2,
а obj2 - к obj3, но при этом obj1 не может обратиться к
obj3 напрямую, т.к.
тот содержится не в obj1, а в obj2.
Скажем первому объекту нужно,
чтобы объект 3 начал заново воспроизводиться с 1-го кадра. Вот
как это
делается:
obj2.obj3.gotoAndPlay(1);
Чтобы 4-му объекту
сделать 1-й объект (заметьте со всеми подобъектами!) полупрозрачным,
ему
нужно в своем сценарии написать следующее:
_parent.obj1._alpha
= 50;
или
_root.obj1._alpha = 50;
Т.к. obj4 у
нас находится на первом уровне иерархии, то для него _root и _parent - одно и
то
же.
Теперь для объекта 3 напишем скрипт, который сделает объект
5 невидимым при нажатии клавиши мыши. В сценарии для объекта 3
пишем:
onClipEvent (mouseDown) {
_root.obj5._visible =
false;
}
В этом фрагменте мы использовали абсолютный путь. Если бы мы
использовали относительный, это
выглядело бы
как:
_parent._parent._parent.obj5._visible = false;
Надеюсь, я
прояснил момент с путями.
Приведенные выше примеры показали не только как
выглядят пути, но и как вызываются функции и присваиваются значения
свойствам.
Вы можете попробовать использовать обработчик onClipEvent,
задавая различные условия и выполняя различные действия с объектами при
этом.
Одними из самых важных являются функции управления ходом
воспроизведения клипа (play(), stop(), gotoAndPlay(), gotoAndStop()). Функции
play() и stop() вызываются без параметров, в то время как в goto нужно указывать
кадр, и, возможно, сцену.
Литература по FLASH
|