|
 Фирма Ulead
объявила конкурс на анимашки с применением своего продукта. Смысл понятен -
дополнительная реклама, промоушен и так далее продуктов своего изготовления.
Внушительные призы по нескольким номинациям. Срок подачи - до 31 мая. Фирма
широко известна в мире, поэтому есть надежда, что не будет такого бардака, как
на 'Золотом Урле'. Надо сказать, что 'урологи' несколько подорвали авторитет
подобных конкурсов и слегка отбили желание участвовать в них, и не только у
меня. Все обозреватели трещали по этому поводу почти неделю. Фирма Ulead
объявила конкурс на анимашки с применением своего продукта. Смысл понятен -
дополнительная реклама, промоушен и так далее продуктов своего изготовления.
Внушительные призы по нескольким номинациям. Срок подачи - до 31 мая. Фирма
широко известна в мире, поэтому есть надежда, что не будет такого бардака, как
на 'Золотом Урле'. Надо сказать, что 'урологи' несколько подорвали авторитет
подобных конкурсов и слегка отбили желание участвовать в них, и не только у
меня. Все обозреватели трещали по этому поводу почти неделю.
Но вернемся к
конкурсу. Призы стимулируют вдохновение. Требования - по ширине анимашка должна
быть не более 150 пикселей, по 'живому весу' - не более 30 Kb. Начинающим будет
сложно вписаться в такой размер, но если посидеть пару часов с Ulead Gif
Animator - то все может закончиться весьма успешно. По творческой части ничего
подсказать не могу - это дело совести и вдохновения каждого автора персонально,
но могу намекнуть, что буквально после нескольких первых заявок хозяева конкурса
выложили несколько образцов, примерно показывающих уровень и направление
анимации. То есть они надеются получить от вас нечто более или менее серьезное
(иначе они просто не отдадут вам эту штуку баксов и лицензионную коробку со
своим продуктом, а также вроде что-то еще и очень много). Условия и правила, а
также возможность зарегистрироваться и отправить им свой продукт в обмен на
ихний ищите по адресу http://www.webutilities.com/contest/
, и там же можете поглядеть на работы других конкурсантов... И чуть не забыл...
Конкурс-то международный (это я к тому, что для большего понимания и более
чуткого отношения жюри к вашим работам тексты лучше сделать на английском
языке).
Как обращаться с цветом и тоном в среде?
Правильнее было спросить - как организовать среду с помощью цвета и тона? В
этом случае процесс организации идет на весьма абстрактном уровне (в том смысле,
что конкретные объекты для нас имеют значение только своими внешними признаками,
композиционными).
Размышления о тоне
Светлое и темное, граница между светлым и темным, соотношения светлого и
темного по шкале 'самое светлое - самое темное'.

 Вот, по
сути, средства работы с тоном. На самом деле их можно еще более обобщить до
начальной фразы 'светлое - темное'. Вернее 'разница между светлым и темным'.
Если вы изберете для своей странички белый фон, то вся ваша рабочая шкала будет
направлена в сторону темного, и наоборот, на черном фоне вся рабочая шкала
направлена в сторону светлого (напомню, что пока мы говорим только о тоне). Но
на сером фоне ваша шкала будет направлена в обе стороны. Вот, по
сути, средства работы с тоном. На самом деле их можно еще более обобщить до
начальной фразы 'светлое - темное'. Вернее 'разница между светлым и темным'.
Если вы изберете для своей странички белый фон, то вся ваша рабочая шкала будет
направлена в сторону темного, и наоборот, на черном фоне вся рабочая шкала
направлена в сторону светлого (напомню, что пока мы говорим только о тоне). Но
на сером фоне ваша шкала будет направлена в обе стороны.
Если вы измените уровень серого (фон) в ту или иную сторону - изменятся и
ваши возможности по соотношению оттенков применяемого светлого или темного,
изменится тональный строй вашей страницы. В таких случаях фон становится
камертоном, базой для отсчета.
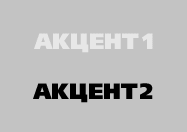
Последние две картинки важны особенно в том случае, если вы вдруг решили
изменить тон фон после того, как страничка уже сделана... Все ваши акценты могут
вдруг поменяться местами (по своему приоритету).
|

|

|
 Клинические
случаи с акцентом типа 1 (я не про акценты, просто случайно вырвалось) :
используется много объектов максимально светлого тона. И если вам приспичило
вдруг сделать еще один, самый важный, самый главный - то запаса по тону в
светлую сторону у вас уже нет. Так что смотрите на шкалу и держите про запас...
Можете взглянуть на любую из картин Рембрандта - белый цвет на них не является
чисто белым, и имеет огромный запас в сторону светлого. Тут есть еще тонкость...
Тон работает не сам по себе, а в соотношении... То есть носовой платок на
картине может выглядеть белым, не будучи таковым буквально. Ну и как следствие -
что бы усилить акцент (брр... , или просто контраст) - можно высветлить объект,
а можно и наоборот, 'затемнить' его окружение (что многие дизайнеры и делают,
используя накладные тени и эффект Glow, кстати, часто не совсем удачно). Клинические
случаи с акцентом типа 1 (я не про акценты, просто случайно вырвалось) :
используется много объектов максимально светлого тона. И если вам приспичило
вдруг сделать еще один, самый важный, самый главный - то запаса по тону в
светлую сторону у вас уже нет. Так что смотрите на шкалу и держите про запас...
Можете взглянуть на любую из картин Рембрандта - белый цвет на них не является
чисто белым, и имеет огромный запас в сторону светлого. Тут есть еще тонкость...
Тон работает не сам по себе, а в соотношении... То есть носовой платок на
картине может выглядеть белым, не будучи таковым буквально. Ну и как следствие -
что бы усилить акцент (брр... , или просто контраст) - можно высветлить объект,
а можно и наоборот, 'затемнить' его окружение (что многие дизайнеры и делают,
используя накладные тени и эффект Glow, кстати, часто не совсем удачно).
Ну а теперь, вроде как бы между прочим, стараясь перейти от тона к цвету, я
приведу такой пример цветового решения заголовка, в котором более важным может
оказаться его тон. В примере, будучи активным по цвету, заголовок сильно
теряется по тону на странице.
Цвет
 Можно
улыбнуться, ибо далее иллюстрации будут более жизнерадостными. Это я к тому, что
если тон образует форму, то цвет организует ее эмоциональное наполнение. Если
цвет без тона не имеет плоти, то тон без цвета не имеет живости, радости жизни.
И многие странички с черным фоном (особенно с черепами, костями и надписью
'BLOOD') создают соответствующее настроение для черных меланхоликов, желающих на
подобной страничке предасться суициду. Стоит посмотреть на предыдущий пример и
попытаться ощутить радость жизни. Нифига не выйдет. (Кстати, 'нифига' пишется
вместе или раздельно? :o) Можно
улыбнуться, ибо далее иллюстрации будут более жизнерадостными. Это я к тому, что
если тон образует форму, то цвет организует ее эмоциональное наполнение. Если
цвет без тона не имеет плоти, то тон без цвета не имеет живости, радости жизни.
И многие странички с черным фоном (особенно с черепами, костями и надписью
'BLOOD') создают соответствующее настроение для черных меланхоликов, желающих на
подобной страничке предасться суициду. Стоит посмотреть на предыдущий пример и
попытаться ощутить радость жизни. Нифига не выйдет. (Кстати, 'нифига' пишется
вместе или раздельно? :o)
(Примечание СТАЛКЕРа: "ни фига"
пишется, пожалуй, отдельно, а вот "нафига" - точно вместе. Книга
Розенталя не дала объяснения этого парадоксального факта :о)
Средства работы с цветом
 Тут я слегка
в затруднении. Нарисовать такую же штуку, как по работе с тоном, можно, но она
будет только на один цвет. Ну можно еще парочку таких же. Количество цветов
нельзя описать никакими 16-миллионными палитрами. На самом деле чувствительность
человеческого глаза к цвету (да и к тону) совершенно разнообразна у людей. Я
писАл с десяток выпусков назад о палочках и колбочках. Для свежести могу
добавить еще о пороге чувствительности. Это то же самое, что слух. Хорошо
слышать - еще не значит иметь музыкальный слух. Так же иметь глаза не значит
чувствовать цвет. В качестве прикола байка от художников: 'чувствуешь цвет -
живописец, не чувствуешь - график'. На самом деле, конечно же это только байка.
Есть классическая музыка, есть джаз, есть попса. Так и тут. Хотя данная схема
аналогов совершенно никуда не годится. Типа - умеешь рисовать только портрет -
значит, рисуешь 'руки в карманах, а ноги в густой траве'. Тут я слегка
в затруднении. Нарисовать такую же штуку, как по работе с тоном, можно, но она
будет только на один цвет. Ну можно еще парочку таких же. Количество цветов
нельзя описать никакими 16-миллионными палитрами. На самом деле чувствительность
человеческого глаза к цвету (да и к тону) совершенно разнообразна у людей. Я
писАл с десяток выпусков назад о палочках и колбочках. Для свежести могу
добавить еще о пороге чувствительности. Это то же самое, что слух. Хорошо
слышать - еще не значит иметь музыкальный слух. Так же иметь глаза не значит
чувствовать цвет. В качестве прикола байка от художников: 'чувствуешь цвет -
живописец, не чувствуешь - график'. На самом деле, конечно же это только байка.
Есть классическая музыка, есть джаз, есть попса. Так и тут. Хотя данная схема
аналогов совершенно никуда не годится. Типа - умеешь рисовать только портрет -
значит, рисуешь 'руки в карманах, а ноги в густой траве'.
 Так вот, иметь музыкальный слух - чувствовать гармонию звуков в их
соотношении, в мелодии. Иметь гармоничное цветовосприятие - ощущать гармонию
цвета во всем их многообразии. Акцентирую - в соотношении. Один цвет сам по себе
просто цвет, краска, исходный материал. Несколько сгармонированных цветов - это
уже состояние, настроение, мелодия (если позволите так выразиться). Именно
цветом передается весна, праздник, любовь. Так вот, иметь музыкальный слух - чувствовать гармонию звуков в их
соотношении, в мелодии. Иметь гармоничное цветовосприятие - ощущать гармонию
цвета во всем их многообразии. Акцентирую - в соотношении. Один цвет сам по себе
просто цвет, краска, исходный материал. Несколько сгармонированных цветов - это
уже состояние, настроение, мелодия (если позволите так выразиться). Именно
цветом передается весна, праздник, любовь.
Да, именно. Несколько близких по тону пастельных оттенков могут составить
целый рассказ. И у каждого будут свои оттенки, ибо мироощущение у каждого свое.
Так же и на вебовской страничке. Если вы внимательно покопаетесь внутри себя, то
обнаружите, что вовсе и не черная страничка вам по душе, а нечто иное. А какое
оно, это иное - только вам судить. Речь не идет о коммерческих страничках, где
цвет часто определяется фирменным стилем. Но и там можно внести определенную
долю нежности и даже чуткости :o), личного вдохновения, разумеется, не выходя за
рамки фирменного стиля. Поверить гармонию фирменным стилем :o). Чем сейчас и
попытаемся заняться.
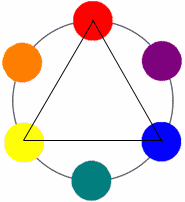
Цветовой круг

Вот перед вами стандартный цветовой круг художников. Если вы сравните его с
подобными штуками в компьютерных программах типа Fractal Design Painter ( у меня
ее нет, потому нет и образца-картинки, но я видел и успел заметить это...), то
если в данном круге красный против зеленого, синий против оранжевого, желтый
против фиолетового, то в программных продуктах подобный вариант просматривается
весьма условно. Видимо, это связано с длиной волны и математическими моделями
(почему на гитаре лады разные, а у пианино клавиши одинаковые :o).
 Итак,
вернемся к красному и зеленому. Против раннее виденного вами этого круга в одном
их прошлых выпусков сегодня в нем появился треугольник. Он выделяет основные
цвета, триаду. Имея три эти краски, художник может составить практически любой
цвет. Когда-то в юные годы, учась в художественном училище, я озадачился этим и
избавил ради эксперимента палитру от остальных красок. Результат оказался
потрясающим в том смысле, что работы очень много приобрели по качеству и
цельности цвета, а мышление заработало совершенно в другом направлении. От
простой раскраски я сразу (почти) перешел к более творческой, разумной работе с
цветом. Могу добавить и то, что все-таки пришлось добавить на палитру белила и
черную (свет и тон). Итак,
вернемся к красному и зеленому. Против раннее виденного вами этого круга в одном
их прошлых выпусков сегодня в нем появился треугольник. Он выделяет основные
цвета, триаду. Имея три эти краски, художник может составить практически любой
цвет. Когда-то в юные годы, учась в художественном училище, я озадачился этим и
избавил ради эксперимента палитру от остальных красок. Результат оказался
потрясающим в том смысле, что работы очень много приобрели по качеству и
цельности цвета, а мышление заработало совершенно в другом направлении. От
простой раскраски я сразу (почти) перешел к более творческой, разумной работе с
цветом. Могу добавить и то, что все-таки пришлось добавить на палитру белила и
черную (свет и тон).
Используя эти три цвета, можно получить оранжевый путем смешения красного и
желтого, фиолетовый - синего с красным, зеленого - желтого с синим. Смотрите на
картинку - именно они находятся между тремя основными цветами.
Такие составные цвета второго уровня называются дополнительными
(но не потому-что второй уровень). А потому, что работая в паре с противолежащим
по кругу основным цветом, они образуют акцентную пару, максимально усиливая
основной цвет, его звучание. Обычно в такой паре основного цвета с
дополнительным (противолежащим по кругу) более теплый цвет должен определять
первый план, а более холодный - второй план. Как это. Оранжевый на синем будет
великолепно, а синий на оранжевом - немного дырой в нашем пластическом
пространстве.
Разумеется, это пока еще не гармония. Это напряжение, максимальный акцент,
вызванный противостоянием цвета. Для белого это будет черный, и наоборот. Но
прекрасный пример поиска цветов по цветовому кругу. К сожалению, я смутно
представляю, как этот поиск проводить по компьютерной круглой палитре,
олицетворяющей этот круг. В фотошопе я этого варианта не нашел. Видимо, именно
по этой причине несоответствия линейных математических моделей волновым
спектральным моделям. Уважаю Adobe
Corporation.
Думаю, на сегодня пора остановиться. Много - это не всегда хорошо, особенно в
плане усвояемости материала. А тема цвета в данном аспекте настолько велика, что
мы посвятим ей еще и следующий выпуск (как бразильский сериал - прервем на самом
интересном месте :o)
Графика и дизайн: общие темы
|