|
Виктор Вязьминов
Насколько важно правильно выбрать цвет для сайта, для рекламы?... Вспомните
"крылышки с прокладками"... Почему там жидкость синего цвета, а не
красного или желтого?..
Вот это и есть задача цвета - правильно определить эмоциональный настрой. Про
стандартный подход к воздействию цветов на эмоции я уже говорил... ну недолго и
повторить...
Replay
'Престижные', золото, серебро, темно-серый, черный. Их задача - передать
солидность, уверенность, стабильность и высокую стоимость.

'Пастельные', нежные бежевые, розовые, голубоватые... Женственные, мягкие,
расслабляющие...

'Здоровые', из американской психологии... Чистота, здоровье, уверенность,
семья....

'Природные', близкие к естественным органическим, природным
компонентам...

Как вариант использования цвета - 'Растяжки'... Обычно тональные оттенки
одного цвета, и как акцент - более активный цвет.

Есть и нестандартные цветосочетания: розовый с черным, желтый и зеленый и
другие... в таких случаях, как показывает опыт, важна сама идея, а также
конкретное ее воплощение. Я думаю, что при осуществлении своей идеи средствами
цвета стоит довериться своим эмоциональным ощущениям. Но если пять ваших сайтов
вподряд имеют черный фон, то либо вам пофигу на творчество, либо у вас не все в
порядке с головой.
  
Если ваш сайт про цирк, то ясно, что приемы использования цвета в нем тоже
должны быть "цирковыми", то есть яркие насыщенные, а то и открытые
(конкретные) цвета. Но если вдруг вам приспичило сделать страничку про ночной
цирк, то и настроение должно быть соответствующим. Полезно посмотреть, как
подобные темы решают другие художники (и не только Артемий Лебедев :o). Я имею в
виду и живописцев, и графиков, и даже иногда полезно посмотреть
монументально-декоративное искусство. Я к тому, что иногда деятельность
накладывает отпечаток на мышление, и долго порхающий по интернету ваятель уже не
мыслит другими формами, кроме как тэги.
Сходить в галерею или в тот же художественный салон не займет много времени,
но выйдете вы оттуда немного иным. Часто такая малость поможет вам по иному
взглянуть на свою страничку. К сожалению, в Красноярске нет ни Ван Гога, ни
Гогена, ни Сезанна. Но зато есть Рыбаков и Поздеев... и не только...
Как правильно настроить палитру.
Для начала я просто рекомендую изучить имеющиеся у вас средства. Как устроена
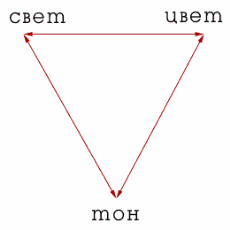
палитра, направления цвета, тона, света. Я привожу как пример фотошоповские
палитры.
 
Где тут что - должно быть понятно из картинки. Два нижних угла - это не
совсем одно и то же. Если левый угол - это просто тон, то правый - цветной тон.
Когда вы берете 100% черный тон (в RGB это R=0 G=0 B=0), то значения углов
одинаковы. Но стоит вам только прибавить 1% света - то уже пикер почувствует
разницу (цифровые значения будут различным), хотя для человеческого глаза пока
еще все равно. Но на 5-10% даже человеческий глаз заметит отличия.
 
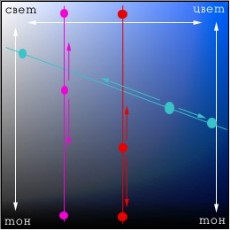
Вот вам варианты рабочих палитр при одном выбранном оттенке цвета. Прием
определения цветов тот же, как и при работе с тоном, но добавлена еще одна
составляющая - насыщенность цвета. За фон я взял условную среднюю точку на
произвольной прямой и имею рабочую палитру в обе стороны + максимальный цвет
(белый) + максимальный тон (черный) + цветовой акцент (во всех трех случаях я
применил один вариант красного). Сиреневая и красная линий могли бы не
отличаться друг от друга ничем, кроме общей насыщенности всех цветов, но я
умышленно за общий тон (фон в нашем случае) взял более светлый вариант. Особое
внимание я прошу обратить на соотношение насыщенности цветов во всех трех
вариантах. В первом (голубом) варианте - свет малонасыщен по отношению к двум
другим составляющимю В третьем варианте (красном) он излишне насыщен. Ясно, что
чисто условная прямая в данном случает не подходит, так как мы имеем равномерную
цифровую модель цвета. Должна быть какая-то кривая с единицами измерения в виде
геометрической прогрессии (или, может быть, что-нибудь с Фибоначчи...).

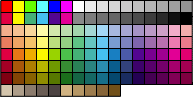
Взгляните на фотошоповский swatches (образцы)... Используя тот же прием (в
данном случае как раз прямой линии или по диагонали), избрав определенный цвет в
качестве фона, вы можете строить множество цветовых рабочих моделей. Вот что
получилось у меня после некоторых экспериментов... Напомню, что для работы с
цветом на сайте нам нужны общий тон (фон), свет, тон, цветовой акцент.

Опять же поспешу заметить, что подобные упражнения не самоцель, но и не
пустая трата времени. В какой-то мере в процессе подобного поиска вы сумеете
почувствовать близкое вам настроение, нужные вам оттенки. Данные схемы несут в
себе только приемы работы с палитрой, а настоящие палитры более тонки, более
настроены у каждого художника. Вы можете часами перебирать цвета, пока не
отыщете, не почувствуете то, что вам надо. Но если вам удастся отыскать нужный
оттенок, нужный цвет - ваше самоудовлетворение будет очень высоким, можете
поверить. Да и чего говорить - вы сами знаете ощущение, когда вы входите на
чей-то сайт с нестандартной палитрой.
Вариант 2. Нестандартные сочетания.
Такой вариант невозможно описать никакой схемой. Такое рождается только из
экспериментов и вдохновения. Но это и есть тот самый путь творческого наития,
подвластный мастерам. К сожалению, из-за долгого блуждания по достаточно
стандартным сайтам глаз притупляется, а цветовое мышление сужается до минимума,
до общераспространенных стандартов. Ведь и на черном фоне можно применить только
серый, а можно и богатую гамму синих, зеленых, сиреневых и других. Все дело в
вашем личном отношении. Так что можете смело забыть, все что я написал выше, и
начинайте экспериментировать. И дай вам Бог...
Графика и дизайн: общие темы
|