|
Максим Костюченко
Статистика знает все
Web -
сравнительно молодая часть Интернета. В конце 1980-х ученые из Европейской
лаборатории физики частиц (European Laboratory for Particle Physics - CERN) в
Швейцарии изобрели "паутину" для облегчения своей работы: им нужен был
простой и быстрый доступ к исследовательским документам, которые находились в
сети лаборатории. К 1990 году они разработали текстовый браузер и язык HTML. В
1992 году "паутина" была опробована в рамках CERN. А в 1992 году они
сделали свою разработку доступной пользователям Интернета.
Именно веб и
задает стремительный темп роста сети. На сегодняшний момент согласно данным
"Яндекса" суммарный объем всех проиндексированных им документов
составляет 436,44 Гб. И это только относительно русскоязычной части Интернета.
Что касается численности пользователей сети, то здесь остается только
догадываться. Но цифры тоже далеко не малые. Параллельно с ростом Интернета
поспешными темпами развиваются сетевые технологии и продукты: браузеры, системы
и т.д.
Все происходящие изменения диктуют веб-разработчикам условия,
которые необходимо соблюдать, чтобы были созданы адекватные продукты. Нет, ну
действительно, сейчас уже мало кого интересует оптимизация сайтов под 3-ий IE.
Считают, что канул старичок в лету. Да и Opera 3 тоже практически отошла в
утиль. Куда как актуальнее оптимизация под IE 4.0 и выше и NN 4.6 и
выше.
Превалирование в пользовательском парке 15-дюймовых и рост
удельного веса 17-дюймовых мониторов способствует медленному, но верному
переводу веб-систем с 600-пиксельных на 750-пиксельные или 100%
сайты.
Чтобы принять верный курс при разработке сайта, надо обладать
реальной статистической информацией. Когда я говорю реальной, это может звучать
несколько антинаучно. Имеется в виду репрезентативная информация, отвечающая
главному критерию - представительности. Это то, что наиболее точно описывает
характерные особенности явлений и процессов всей генеральной совокупности. В
данном случае под генеральной совокупностью можно подразумевать всех
пользователей сети. А выборка, та самая репрезентативная, на основании которой
оценивается генеральная совокупность, - наши статистические данные.
Как
бы ни утомительно это все звучало, это очень важно. Здесь мне вспоминается один
из неугомонных белорусских веб-деятелей, который на форуме "By'2000"
результаты статистики пользовательских систем посетителей собственного сайта
пытался выдать за глобальную статистику всего Интернета. На вопрос, чем
обосновано его глупое заявление, он ответил так же глупо: "Наш счетчик
очень хорош, и нет надобности прибегать к услугам всяких там бесплатных
сервисов". Это есть глубочайшее заблуждение - путать закономерности,
присущие всей изучаемой совокупности, с качеством исследовательских
материалов.
Все последующие данные получены по результатам исследования
аудитории посетителей более чем 100 тыс. русскоязычных ресурсов,
зарегистрированных в системе SpyLOG. За основу взяты усредненные показатели трех
квартальных периодов: 30.04.2000-30.07.2000, 30.07.2000-30.10.2000 и
30.10.2000-30.01.2001.
Вот что говорят реальные
цифры.
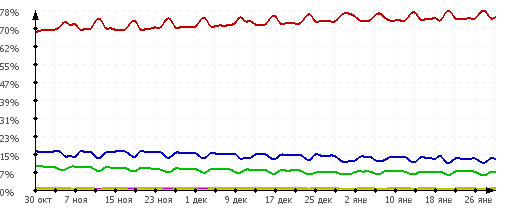
Версии браузеров
|
Браузеры |
Усредненные за период уд.веса, % |
|
30.04.2000-30.07.2000 |
30.07.2000-30.10.2000 |
30.10.2000-30.01.2001 |
|
Microsoft Internet Explorer 5.xx |
61.09 |
67.33 |
73.70 |
|
Microsoft Internet Explorer 4.xx |
20.95 |
18.59 |
15.08 |
|
Netscape Navigator 4.xx |
15.60 |
11.59 |
8.696 |
|
Microsoft Internet Explorer 3.xx |
0.898 |
1.091 |
0.986 |
|
Netscape Navigator 3.xx |
0.446 |
0.239 |
0.160 |
|
Opera 4.xx |
0.135 |
0.371 |
0.275 |
|
Netscape Navigator 5.xx |
0.032 |
0.044 |
0.136 |

* - Microsoft Internet Explorer 5.xx
* - Microsoft Internet Explorer
4.xx
* - Netscape Navigator
4.xx
На сегодняшний момент тройка самых популярных
браузеров среди пользователей, как не трудно догадаться, состоит из IE 5.хх, IE
4.xx NN 4.хх. Однако не все они имеют равные перспективы на развитие.
Положительные темпы роста наблюдаются только у IE 5.хх и Netscape Navigator
5.xx. Именно они в ближайшем будущем займут лидирующие позиции. На фоне снижения
популярности остальных браузеров они приобретают среди пользователей все больше
своих сторонников. Очевидно, они как нельзя лучше отвечают современным
стандартам HTML и CSS.
Головная боль веб-дизайнеров 3-ий IE, хоть его
удельный вес и незначителен, похоже, еще не собирается становиться предметом
вечного забвения. Внутри рассматриваемых периодов его динамика положительна. А
значит, что какое-то время он продержится на своих позициях и люди будут им
пользоваться вопреки всем преимуществам 5-го собрата. Очевидно, за счет более
существенных колебаний NN 3 и IE 4 третьему IE удается удерживаться на
плаву.
Итак, среди браузеров неоспоримым лидером является IE 5. Его
популярность уверенно растет. Не зря же так часто в последнее время все стали
при оформлении сайтов налегать на стили. По состоянию на 30 января 2001 года NN
4.xx выглядит самым что ни на есть аутсайдером со своими 7,9% по сравнению с
75,8% IE 5.xx.
Экранные разрешения
Что там браузеры. Все и
так ясно, как божий день. Другое дело мониторы и экранные
разрешения.
|
Разрешения |
Усредненные за период уд.веса, % |
|
30.04.2000-30.07.2000 |
30.07.2000-30.10.2000 |
30.10.2000-30.01.2001 |
|
800x600 |
54.34 |
53.44 |
52.31 |
|
1024х768 |
31.23 |
33.14 |
34.96 |
|
640x480 |
5.018 |
3.620 |
3.095 |
|
1152x864 |
1.523 |
1.773 |
1.790 |
|
1600x1200 |
0.366 |
0.382 |
0.403 |
С небольшой долей погрешности можно
утверждать, что показатели разрешения монитора можно распространить на
аналогичные, относящиеся к его дюймовым размерам. Но при условии, что данное
разрешение будет наиболее характерным (стабильным) для данного размера экрана.
Тогда, анализируя статистику, мне трудно сказать, что значительно большая часть
пользователей имеет 15-дюймовые экраны, стабильное разрешение для которых
800х600 пикселей.
По состоянию на 30 января 2001 года соотношение между
удельным весом 15"(800x600) и 17"(1024х768) мониторов составило
соответственно 35,8% и 51,6%. Согласитесь, это не такая уж и великая разница,
нежели в версиях браузеров.
Динамика усредненных квартальных данных,
представленная в таблице, свидетельствует, что парк 17" мониторов растет и
параллельно наблюдается снижение удельного веса 14" и 15" мониторов.
Мониторы, поддерживающие 600х400 (а это как правило 14") и не
многочисленны, и темпы роста у них тоже отрицательны.

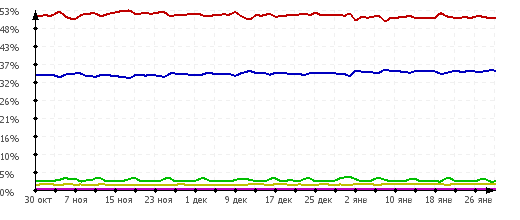
* - 800x600
* -
1024x768
* -
640x480
* -
1152x864
* -
1600x1200
Удельный вес разрешений 1152x864 и 1600x1200
увеличиваются от периода к периоду. А значит, что не только 17-дюймовые мониторы
становятся все более предпочитаемыми, но и вообще имеет место тенденция к
переходу на мониторы с большими экранами.
Насколько сильно подобные
тенденции влияют на разработку и проектирование веб-систем, трудно сказать
однозначно. Достаточно просто вспомнить, что еще год-полтора назад повсеместно
создавались 600-пиксельные сайты для преобладавших тогда мониторов 14".
Постепенно им на смену стали приходить 750-пиксельные, заточенные строго под
15" и их 800х600. Сейчас быстро растет количество пользователей 1024х768.
Цены 17" практически достигли приемлемого уровня. Год назад примерно
столько стоили средней руки мониторы 15". Доступность, понимаете
ли.
В принципе, зависимость между экранным разрешением и шириной таблицы
сайта достаточно условная. Не значит, что надо сломя голову кидаться на
проектирование 100%-сайтов или чего-либо подобного. Главное, чтобы системы
создавались гибкими, то есть примерно однотипно выглядящие как на разрешении
800х600, так и 1024х768.
Многие сайты, в особенности русскоязычные, уж
больно однозначно созданы под 800х600. Бывает, их прижимают к левому краю окна.
Вкупе с мелкими, жестко фиксированными в стилевой таблице шрифтами на разрешении
1024х768 такие продукты смотрятся с несколько противоречивым эстетическим и
эргономическим эффектом, нежели на разрешении 800х600. Может, все-таки хотя бы
возможность изменения размера шрифта пользователю оставить? Вовсе не обязательно
возле каждого фонта прописывать его размер. Достаточно в стилях задать кегль не
в px и pt, а в %-ах. Например, stylename {font-size:
90%}
Цветность
Один мой знакомый как-то сказал тривиальную,
но в то же время очевидную вещь: зачем создавать сайт в 32 битах, если у большей
части пользователей стоит 16? Я бы еще добавил: зачем оптимизировать GIF-графику
в 216-цветную веб-палитру до крайней мрачности, если такой цветностью почти
никто не пользуется.
Напрашивающийся вывод: 16 бит - разумный компромисс?
На данном этапе да. Но внутри рассматриваемых периодов положительные темпы роста
наблюдаются только у дисплеев с 32- и 24-битными цветовыми палитрами. А
количество пользователей с мониторами 16 бит и 256 цветами неуклонно снижается.
Тем не менее, для веб-дизайнера оптимальным вариантом пока остается рабочая
палитра в 16 бит.
|
Цветность |
Усредненные за период уд.веса, % |
|
30.04.2000-30.07.2000 |
30.07.2000-30.10.2000 |
30.10.2000-30.01.2001 |
|
High color (16 bit) |
51.03 |
50.01 |
50.00 |
|
True color (32 bit) |
25.07 |
26.19 |
28.81 |
|
True color (24 bit) |
12.50 |
13.35 |
13.70 |
|
256 colors |
3.891 |
3.447 |
3.140 |
Говоря о цветности, можно заметить, что здесь
нет подобного эффекта, как с разрешением экрана, когда система, созданная под
один уровень, скажем 800х600, не всегда будет адекватно отображена в следующем,
более высоком, например 1024х768.
Если графика по визуальным параметрам
вполне приемлема в 16-битной палитре, однозначно, что она будет не хуже
выглядеть и в 24, и тем более в 32 битах.
Как видно, пользовательские
системы с 256-цветными палитрами редки, как волосы на голове Котовского. По
состоянию на 30 января 2001 года был зафиксирован следующий удельный вес,
отражающий предпочтения пользователей при выборе цветности монитора: 256 colors
- всего 3.108%, High color (16 bit - 49.79%, True color (32 bit) - 28.66%, True
color (24 bit) - 14.23%.
Веб развивается, развиваются веб-технологии и
системы. Для веб-дизайнера главное - быть на гребне волны и вовремя принять к
вниманию имеющую место тенденцию. Спроектировать актуальную систему, отвечающую
духу времени - не самоцель, а элементарное требование соблюдения законов
развития.
Литература по Internet
|