|
Неразглаженную графику мы все впервые увидели в старых играх, в которые мы
играли еще в наших DOS-ах. Только тогда она так не называлась. Тогда эти
немногоцветные картинки с угловатыми краями попросту называли
"некачественными". "Некачественная, плохая, игровая
графика". Это было в некоторой степени приговором. Вроде: "Понятно,
что уродство. Но в этом случае так надо".
 У этой "некачественной" графики было много
преимуществ. У этой "некачественной" графики было много
преимуществ.
Во-первых, конечно "вес". Меньше цветов - меньше
килобайт.
Во-вторых старые мониторы и график-карты, которые не позволяли
отображать много цветов. А если что-то изначально нарисовано с малым количеством
цветов, то оно может быть не выглядит так красиво - но по крайней мере есть
гарантия, что не станет еще хуже.
Третье преимущество - графика с
неразмытыми краями хорошо годится для подвижных картинок и анимаций. Всем
знакомы "рваные края", или "светлые поля" вокруг картинки,
которые возникают, когда вырезанная картинка с размытыми краями движется над
неподходящим фоном. Чтобы избежать такого эффекта, нужно проделывать много
работы, выкручиваться, и заранее продумывать все возможные ходы анимации.
Если же игра или анимация вся разрисована неразмытыми картинками, эта
проблема даже не возникает...
Все эти преимущества всем давно хорошо известны, но тем не менее
"неразмытая графика" всегда рассматривалась как "необходимое
зло". Всегда, когда можно было обойтись без этого, дизайнеры радовались.
Еще один жанр, в котором мы все время сталкиваемся с неразмытой графикой -
иконки. Тут вообще дизайнерам вечно не до красоты. Иконки должны правильно
отображаться в любом компьютере, а значит использовать минимум цветов.
И потом - какое там размывание, когда на всю красоту дизайнеру выдано в
лучшем случае 40х40 точек? В этом поле можно едва умудриться нарисовать что-то
различимое. А размывание, как известно, только ухудшает разборчивость картинки,
потому что на самом деле это просто "нерезкость".
 Первым человеком, который
воспротивился этой всеобщей тоске, был Джефри Зельдман. Первым человеком, который
воспротивился этой всеобщей тоске, был Джефри Зельдман.
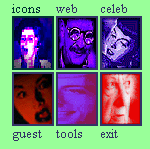
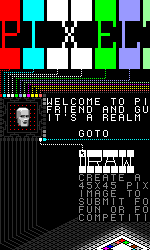
Он решил доказать миру, что иконки бывают красивыми, и что в квадратике
величиной 40х40 пикселей можно нарисовать настоящее маленькое произведение
искусства. На своей страничке Pardon my icons он выставил коллекцию совсем "других"
иконок. На первой версии его странички на стартовой странице было написано:
"Не нужно использовать миллион цветов, чтобы картинка выглядела гладко.
Достаточно хорошо подобрать три..."
Когда первый набор иконок Джефри появился в сети (было это примерно 5 лет
назад), веб-дизайнеры как раз находились в постоянной борьбе за каждый килобайт.
Тогда пользователи Интернет во всем мире "висели" на безнадежно
медленных модемах, и меню из десяти кнопочек в ряд приходилось ждать по
нескольку минут.
 А тут появились эти иконки, которые
не только отлично смотрелись, они еще и очень быстро загружались. В принципе
Джефри сам подсказал всем решение - его страничка моментально загружалась, так
как каждая иконка "весила" не больше 3 кб. А начиная со второго уровня
страниц, вместо кнопок были использованы эти же самые иконки. Квадратики с
разноцветными картинками смотрелись очень красиво и загружались быстро. А под
ними текстом было написано название ссылки. А тут появились эти иконки, которые
не только отлично смотрелись, они еще и очень быстро загружались. В принципе
Джефри сам подсказал всем решение - его страничка моментально загружалась, так
как каждая иконка "весила" не больше 3 кб. А начиная со второго уровня
страниц, вместо кнопок были использованы эти же самые иконки. Квадратики с
разноцветными картинками смотрелись очень красиво и загружались быстро. А под
ними текстом было написано название ссылки.
Дальше Джефри благородно разрешал взять любые иконки с его страницы, и так же
использовать их у себя - вместо своих иконок на своем компьютере, или вместо
кнопок на своей страничке.
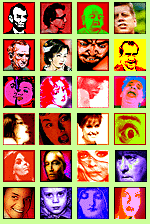
 Незадолго после появления этой
новой идеи появилась страничка японского дизайнера Мегуми, которая так и
называлась "Japanese Icons". Правда на этой страничке уже было видно,
что слово "иконки" используется в совсем новом смысле. Почти все
"иконки" на этой страничке не соответствовали стандартному размеру
иконок в компьютерах. Они были больше, а некоторые были прямоугольными. То есть
использовать их как системные иконки было уже невозможно. Было понятно, что они
пригодны только для использования в роли кнопок на страничках. Однако Мегуми
настойчиво называл свои картинки "иконками", потому что они были
выдержаны в том же стиле, в котором делаются иконки для компьютеров - неразмытая
графика, минимум цветов, и очень мелкие изображения. Незадолго после появления этой
новой идеи появилась страничка японского дизайнера Мегуми, которая так и
называлась "Japanese Icons". Правда на этой страничке уже было видно,
что слово "иконки" используется в совсем новом смысле. Почти все
"иконки" на этой страничке не соответствовали стандартному размеру
иконок в компьютерах. Они были больше, а некоторые были прямоугольными. То есть
использовать их как системные иконки было уже невозможно. Было понятно, что они
пригодны только для использования в роли кнопок на страничках. Однако Мегуми
настойчиво называл свои картинки "иконками", потому что они были
выдержаны в том же стиле, в котором делаются иконки для компьютеров - неразмытая
графика, минимум цветов, и очень мелкие изображения.
Мегуми на первой же странице написал, что все эти картинки он создал под
впечатлением от произведений Джефри Зельдмана. К сожалению, страничка Мегуми уже
не существует. Но если вам интересно, вы можете загрузить его картинки в архиве.
zip архив, 151
кб
 Со временем начало появляться
все больше веб-дизайнеров, которые решили развиваться в этом направлении и
дальше. Они обнаружили, что неразмытые картинки не только занимают на редкость
мало места. В этом стиле также можно делать анимированные гиф-картинки, которые
содержат очень длинные секвенции и анимации, и при этом остаются очень
маленькими. Со временем начало появляться
все больше веб-дизайнеров, которые решили развиваться в этом направлении и
дальше. Они обнаружили, что неразмытые картинки не только занимают на редкость
мало места. В этом стиле также можно делать анимированные гиф-картинки, которые
содержат очень длинные секвенции и анимации, и при этом остаются очень
маленькими.
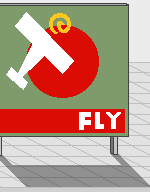
 Известная немецкая группа
дизайнеров - eboy - начала с
элементов старых игр. Ребята повыкапывали на старых дискетках старые игры,
повырезали из них всякие элементы, и начали перекрашивать их в другие цвета, и
делать анимации. Они так увлеклись выстраиванием этих "картинок из прямых
углов", что превратили это занятие в настоящий спорт. Они ходили по улицам,
разглядывали все вокруг, и спорили: "Вот это я нарисую в три цвета и в
перспективе 45?". Они рисовали все - станции метро, портреты известных
киноактеров, свои кухни, виды из окна, натюрморты, пейзажи. И все такими вот
неразмытыми картинками в 256 цветов. Известная немецкая группа
дизайнеров - eboy - начала с
элементов старых игр. Ребята повыкапывали на старых дискетках старые игры,
повырезали из них всякие элементы, и начали перекрашивать их в другие цвета, и
делать анимации. Они так увлеклись выстраиванием этих "картинок из прямых
углов", что превратили это занятие в настоящий спорт. Они ходили по улицам,
разглядывали все вокруг, и спорили: "Вот это я нарисую в три цвета и в
перспективе 45?". Они рисовали все - станции метро, портреты известных
киноактеров, свои кухни, виды из окна, натюрморты, пейзажи. И все такими вот
неразмытыми картинками в 256 цветов.
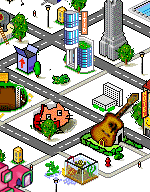
 Со временем они заразили этой идеей
девушку из Нью-Йорка Нану Рауш, которая представляет свои работы на странице Quickhoney. Она пошла еще на
один шаг дальше. Она обнаружила, что всеми нелюбимые Shockwave-клипы, которые
можно делать в программе Macromedia Director, тоже очень хорошо делаются в этой
технике. Дело в том, что программа Macromedia Director изначально не была
предназначена для изготовления интернетных приложений. Она умеет работать только
с пиксельными картинками, и следовательно все shockwave клипы получаются
гигантскими. Но, если работать с маленькими и неразмытыми картинками, можно
сделать довольно длинную анимацию, которая уместится в файл, весом меньше 50
килобайт. Со временем они заразили этой идеей
девушку из Нью-Йорка Нану Рауш, которая представляет свои работы на странице Quickhoney. Она пошла еще на
один шаг дальше. Она обнаружила, что всеми нелюбимые Shockwave-клипы, которые
можно делать в программе Macromedia Director, тоже очень хорошо делаются в этой
технике. Дело в том, что программа Macromedia Director изначально не была
предназначена для изготовления интернетных приложений. Она умеет работать только
с пиксельными картинками, и следовательно все shockwave клипы получаются
гигантскими. Но, если работать с маленькими и неразмытыми картинками, можно
сделать довольно длинную анимацию, которая уместится в файл, весом меньше 50
килобайт.
 А вот еще один героический проект,
авторы которого имеют воистину ангельское терпение: icontown А вот еще один героический проект,
авторы которого имеют воистину ангельское терпение: icontown
Такие страницы, как Quickhoney, безусловно очень приятно смотреть. Это
красиво, интересно, хорошо смотрится, быстро "грузится". Становится
видно, ЧТО можно сделать в этом "неразмытом" жанре, если только
подойти к делу с любовью и фантазией.
Однако почти никто из дизайнеров не решается попробовать свои силы в этом
жанре. Придумывать и делать такие картинки - очень трудно, и это занятие
занимает очень много сил и времени! В таких картинках каждая точка имеет
значение, каждая ошибка сразу делает изображение неузнаваемым, или сильно
бросается в глаза.
И потом - этот стиль очень обязывает. Если начать работать с неразмытыми
картинками, нужно как-то держаться в этом стиле - многие вещи с неразмытыми
картинками несовместимы, и смотрятся рядом нелепо или странно. А многим не
хочется до конца расставаться со своими размытыми фотографиями, фотомонтажами, и
другими специальными эффектами, которыми они так хорошо овладели за годы работы
с "Фотошопом".
 Для тех, кто хочет попробовать свои
силы, но не хочет "отдаваться" неразмытой графике навсегда, существует
несколько мест, где можно порисовать что-то маленькое. Для тех, кто хочет попробовать свои
силы, но не хочет "отдаваться" неразмытой графике навсегда, существует
несколько мест, где можно порисовать что-то маленькое.
Например на страничке http://www.word.com/ существует ежемесячный конкурс на лучшую
иконку. На страничке есть Java-applet, который представляет собой простенькую
рисовальную программку. Там можно рисовать картинки в заданном квадратике, и
складывать их под своим именем на сервере.
Каждый месяц задается новая тема для картинок, и в конце месяца избирается
самая красивая иконка-победитель. Остальные иконки, которые хорошо получились у
дизайнеров, по мере надобности используются вместо кнопок и в анонсах на разных
страничках электронного журнала word.
Электронный журнал word, где можно встретить свою иконку в самых неожиданных
местах: word.com
Конкурс на
лучшую иконку месяца:
word/pixeltime
Еще одно место, где можно порисовать иконки:
MI-nimal
A-nimal
 Тут задача усложнена.
Квадратик, в котором можно рисовать, очень маленький, и рисовать можно только
черно-белые иконки... Однако примеры, которые можно посмотреть там же,
показывают, что и в этом квадратике можно нарисовать очень много всего. Тут задача усложнена.
Квадратик, в котором можно рисовать, очень маленький, и рисовать можно только
черно-белые иконки... Однако примеры, которые можно посмотреть там же,
показывают, что и в этом квадратике можно нарисовать очень много всего.
 Группа дизайнеров из Лондона
организовала недавно проект, который так и называется: "The anti-anti-aliasing
project". Все желающие призываются поучаствовать в проекте - им
предлагается либо нарисовать любую картинку по своему желанию. Либо, если совсем
нет фантазии, что и как рисовать - использовать или разрисовать любой из
шаблонов, которые выставлены на страничке. Группа дизайнеров из Лондона
организовала недавно проект, который так и называется: "The anti-anti-aliasing
project". Все желающие призываются поучаствовать в проекте - им
предлагается либо нарисовать любую картинку по своему желанию. Либо, если совсем
нет фантазии, что и как рисовать - использовать или разрисовать любой из
шаблонов, которые выставлены на страничке.
У конкурса есть отдельно русская и английская часть. Работы русскоязычных и
англоязычных дизайнеров после завершения акции будут выставлены в общей галерее.
Так что, если вам интересно попробовать нарисовать что-то небольшое в этом
стиле, и хочется выставиться в виртуальной галерее вместе с другими
"храбрыми" - у вас еще есть время поучаствовать.
Желаю всем, кто смелый - приятно помучиться!
Литература по Internet
|