|
В последнее время я часто встречаю термин "программная
анимация". Думаю, Вы тоже сталкивались с этим названием. Когда я впервые
услышал это название, я подумал, что это не очень-то и нужно. Возможно, у Вас
возникает такое же предположение. Если это так, тогда этот урок для
Вас.
Как обычно, давайте рассмотрим полезность этого вида анимации на
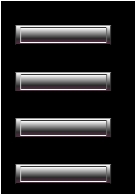
примере. Возможно, Вы встречали где-нибудь такой эффект: есть набор кнопок
расположенных, например, вертикально, и есть некая рамка (обычно в начале она
установлена на первой кнопке), когда пользователь наводит на кнопку, рамка
плавно едет до этой кнопки.
Давайте попробуем реализовать такой эффект, с
применением программной анимации.
Как обычно делается в таких случаях,
создайте новый ролик. В настройках ролика (Ctrl-M), задайте частоту кадров
равную 120 т.е. максимум. Таким образом, мы достигнем наибольшей плавности
анимации. Хотя это спорный вопрос:на некоторых слабых машинах анимация может
дёргаться:так что оптимизацию скорости я оставляю полностью на Вашей
совести.
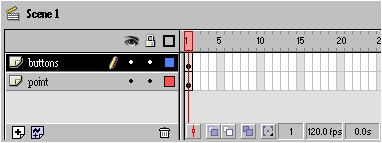
В новом ролике создадим два слоя. Первый для кнопок, второй для
рамки. Первый назовём "buttons" а второй "point" у Вас
должно получиться следующее:

Конечно, кадры
сейчас должны быть пустыми.
Создайте четыре кнопки (именно 4 кнопки, а не 4
экземпляра одной кнопки). Назовите их "b1", "b2",
"b3" и "b4". Теперь создайте четыре символа типа Movie Clip
с названиями "b1_mov", "b2_mov", b3_mov" и
"b4_mov". Поместите символ "b1" в "b1_mov",
"b2" в "b2_mov" и.т.д надеюсь, принцип понятен. После
размещения всех кнопок в мувиклипы, у вас для каждой кнопки должна получиться
примерно такая иерархия:

Меняются
только индексы.
Теперь переходите на главную сцену и поставьте все Ваши
"b(n)_mov" в слой "buttons". Разместите их точно друг под
другом, используя выравнивание.

В поле
"Instance name" для каждой кнопки выставьте имена: "b1",
b2", "b3" и "b4" имена должны соответствовать названием
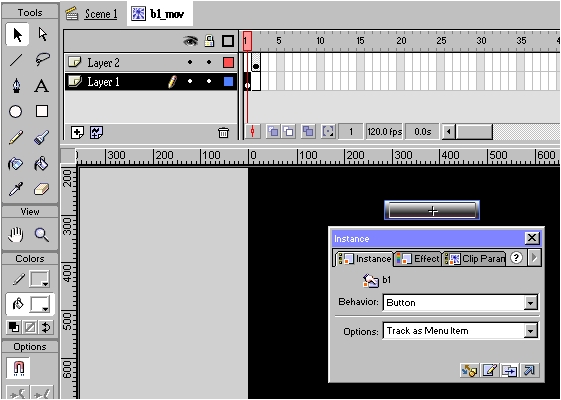
кнопок в библиотеке. Теперь, в каждом символе "b(n)_mov" назначим
кнопкам такой action:
______________________________________
on
(rollOver) {
if (_root.point._y<_root.b1._y) {
_root.point._y +=
5;
}
if (_root.point._y>_root.b1._y) {
_root.point._y -=
5;
}
}
on (press, rollOut) {
_root.point._y =
_root.b1._y;
}
________________________________________
Этим мы
проверяем, где находится наша рамка (выше или ниже данной кнопки) и проигрываем
соответствующую анимацию. В строках 2, 5 и 10 замените цифру у b1, на цифру для
данной кнопки (надеюсь, я понятно изъясняюсь, а если нет, то на этот случай есть
пример). Кроме того в символах "b(n)_mov" поставьте по два слоя и
скопируйте туда уже существующие кадры, и ещё в меню "Instance name"
задайте кнопке "Track as Menu Item" (ой-ой-ой!! Научите меня говорить
понятно:)
Если Вы всё поняли, пойдите и купите себе пиво (Вы это определённо
заслужили) :-) У вас в каждом символе "b(n)_mov" должно получиться
примерно так:

Теперь переходим к
созданию рамки, что намного проще. Просто в слое "point" нарисуйте
рамку, поставьте её на (точнее под) верхнюю кнопку и конвертируйте этот рисунок
в символ типа Movie Clip, с именем "point" а на главной сцене, в поле
Instance Name задай те этому символу имя "point". Теперь запустите
клип и если всё работает, то я всё же не так уж и плохо объясняю или Вы очень
хорошо понимаете: Если же ничего не работает, проверьте все имена или посмотрите
пример.
Литература по FLASH
|