|
Уильям Брэдберри
Функции, Прототипы и прочие страшные звери флэшевого зоопарка.
Тема
этого урока - функции и прототипы.
(Тут я простейшим языком попытаюсь
изложить то, о чем стал иметь представление лишь совсем недавно и поэтому,
надеюсь буду понят новичками.)
== ...о куличиках ==
..Много байтов
тому назад вдоль светлого пути Свящщеного Оптоволоконника подставлял свои
песочные бока белому солнечному свету говорящий куличик...
был он создан, как
и все его братья по "разуму" из чистого песка, руками двулапых
богов..
был он создан и был он сделан, но отличало его от других то ли по
небрежности, то ли по случайности сделаная вмятина в светлом лике его..
.. и
была она глубока и широка эта вмятина, как лунный кратер в полночь, но не будем
об этом...
...а будем о том, как взбрело ему в ... то, чем куличики думают,
вобщем... пришло то, что неплохо бы окружить себя верными собратиями..
.. по
образу и подобию, да со вмятинами такими же...
.. да в неисчислимых
количествах ..
.. и обратился он к богам Двулапым с воплями..
.. хочу,
говорит, чтобы вмятина повторялась на всех моих копиях ...
.. и вняли
боги..
.. и взяли глину..
.. и слепили по образу и подобию форму ...
..
и стала форма обратной копией поверности этого кулича ..
.. и всяк песок,
попав в нее становился похожим точ-в -точь на пра..на про... на
праропрародителя...
.. и был причислен кулич наш к лику ммм...
.. и
названа была форма "Святым Прототипом" ...
.. и слагали оды
программеры..
.. и флэшер радовался бытию...
.. и все такое..
.. и с
тех пор всяка вмятина, заведясь на поверхности, размножалась и отображалась на
последующих копиях и повторялась и множилась неисчислимо..
.. и всякий
догадливый, пожелая написать неприличное слово на боку каждого нового клип..
ээ... т.е кулича теперь не бегал ко всем подряд а сразу просто шел к
"Прототипу" и заводил в нем это слово..
.. и оно тоже плодилось и
повторялось сразу на
всех...
========================================
Жила была
функция.
Жила и нихрена не делала.
И звали её по всякому, ну просто кто
как захочет.
Только боялись ее, потому, наверное, что в школах учителя пугать
любили двоечников эти страшным словом...
И поэтому она нихрена не
делала..
Пока не появились фигурные скобочки за ее спиной..
Да
призадумались мыслящие, так как же заставить эту ФУНКЦИЮ работать..
делать
то, что ей скажут..
И пришел ответ:
надо ей просто сказать этой функции,
что ей делать и она станет делать.
А как же ей сказать?
А очень
просто.
Внутри фигурных скобочек как здесь:
{тут мы ей скажем, этой
функции, что ей делать}
только сначала мы ей придумаем имя.
Любое, почти
от балды.
Скажем: YOprst
Годится?
Почти шта.
Только никто ее
не признает как функцию, пока мы не напишем перед ней магическое
слово
function
И так, теперь она имеет вид
function
YOprst
но и этого недостаточно.
всяка функция имеет еще круглые
скобочки за собой
function YOprst() ,
которые могут быть как
пустыми, так и забиты всякой ерундой, например:
function
YOprst(a,b)
и теперь можно взять и добавить фигурные
скобки
function YOprst(a,b){тут мы ей скажем, этой функции, что ей
делать, например сложить А и Б}
и превратим эту ерунду в благочитаемый и
понимаемый флэшем скрипт:
function YOprst(a,b){trace("a+b="+
(a+b))}
Все, что осталось, это взять эту функцию и поместить (вписать) в
корень ("_root") флэша,
например в первом кадре сцены просто
написать
function YOprst(a,b){trace("a+b="+ (a+b))}
и
потом вызвать её по имени, добавив, на всякий случай к имени
"_root" через "." (точку)
и так, написав следующее где -
нибудь, во флэше (там где пишутся всякие
скрипты):
_root.YOprst(2,2);
потом запустив флэш в режиме test
movie
мы, тем самым вызовем функцию,
которая выполнит условие в своих
фигурных скобках
и получим выскочившее окно (output), в котором будет
написано
4
то есть результат сложения двух переменных (чисел в
скобках).
.. вот так это все и работает
..
========================================
и так начнем.

1. Откроем редактор флэш 5
2. Сохраним файл с любым
названием.
3. Нарисуем 5 - пять любых кнопок (надеюсь это Вы уже умеете
делать).
4. И создадим текстовое поле, нажав на Text Tool (T) в панели
инструментов флэша.
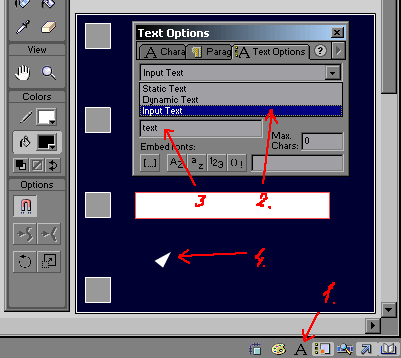
5. Откроем свойства текстового поля нажав на иконку в
правом нижнем углу флэшового окна

(на рисунке
под номером (1)) и зададим следующее:
input text (на рисунке под номером
(2))
и присвоим имя - переменную "text"
(на рисунке под номером
(3))
Этим мы создали динамическое текстовое поле для ввода
символов.
6. Для урока нам еще потребуется экземпляр муви-клипа
а)
нарисуем маленький треугольничек (на рисунке под номером (4))
б) выделим его
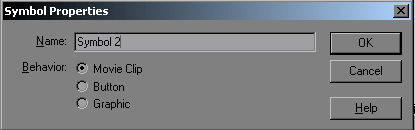
и нажмем F8 - сконвертируем его в Movie Clip

с)
кликнем на нем левой, затем правой кнопкой мыши, в выпавше меню выберем
panels>instance,
в поле "instance name" введем mc
7.
Удалим одну из нарисованых кнопок, для этого урока нам нужно всего
четыре.
подготовительная часть завершена.
приступим к
написанию скриптов.
1. Выделим первый кадр сцены и по правой кнопке мыши на
кадре вызовем меню "actions"
2. В окне Object Actions (необходим
режим эксперта CTRL+E)
впишем:
========================================
//ЭТОТ КОД МОЖНО
СКОПИРОВАТЬ ПРЯМО НАЧИНАЯ С ЭТОЙ СТРОКИ
function hello1 () {trace
("hello, World!");}
// :::::::::::::::::::::::
hello2 = function
(word) { trace (word);};
// :::::::::::::::::::::::
hello3 = function (a,
b) {
c = a+b;
stroka = "hello "+ c + " разa"
trace
(stroka);
}
// :::::::::::::::::::::::
MovieClip.prototype.toMouse =
function ()
{
speed = .25;
x = this._x;
y = this._y;
xm =
_root._xmouse;
ym = _root._ymouse;
this._x = x+(xm-x)*speed;
this._y =
y+(ym-y)*speed;
}
// :::::::::::::::::::::::
fscommand
("allowscale",0);
// :::::::::::::::::::::::
Mouse.hide();
//
© Willyam Bradberry 2001
//ЭТОТ КОД МОЖНО ВСТАВИТЬ ВО ФЛЭШ ПРЯМО ДО ЭТОЙ
СТРОКИ (ВКЛЮЧАЯ ЕЁ ТОЖЕ)
Разберём то, что мы понаписали
выше.
function hello1 () {
trace ("hello,
World!");
}
Как мы уже знаем функция начинается с ключевого слова
function
потом пишется ее имя, потом задаются некоторые значения в
круглых скобках(a,b,c),
затем условие в фигурных скобках {}.
Эта функция,
при вызове ее в режиме Test Movie (CTRL + ENTER), выдаст окошко OUTPUT c
текстом
hello, World!
Приведем пример использования.
Выделим
одну из 4-х нарисованных кнопок.
В окне Object Actions впишем
(вариант1):
on (release) { hello1(); }
этот вариант подойдет для
начала
вариант2
on (release) { _root.hello1(); }
этот вариант
более универсален и грамотен,
так как доступен в том случае,
когда
кнопка лежит внутри других муви-клипах.
протестируем сцену
(ctrl+ENTER)
нажмем нашу кнопку,
получим окошко OUTPUT c текстом
hello, World!
===============================
hello2 =
function (word) { trace (word);};
Эта функция уже более продвинута по
сравнению с первой
в ней присутствует параметр "word",
который
ей передается при вызове.
Выделим вторую кнопку
В окне Object Actions
впишем (вариант1):
on (release) {
word=_root.text; //присвоим
ПЕРЕМЕННОЙ word ЗНАЧЕНИЕ ИЗ ТЕКСТОВОГО
ПОЛЯ
_root.hello2(word);
}
Эта функция, при вызове ее (нажатии на
кнопку 2) в режиме Test Movie (CTRL + ENTER), выдаст окошко OUTPUT c текстом,
который мы введем предварительно в текстовое
поле.
===============================
третья хункция уже умеет
составлять строки и выполнять арифметические операции.
Выделим третью кнопку
(кнопка 3) и
в окне Object Actions впишем:
on (release) {
_root.hello3(1,2); //a=1, b=2
}
что сделает эта функция:
она
возьмет первый параметр "а"
прибавит к нему параметр
"b"
и приравняет все это переменной "с"
(c =
a+b)
затем она возьмет переменную "stroka" и составит строку
из
слова (string)
"hello "
прибавит нашу "с"
и в
конец строки допишет " раза"
в результате получим
окошко
OUTPUT c текстом
hello 3 раза
===============================
И
напоследок познакомимся со страшным зверем - Прототипом.
А страшен он потому,
что позволяет через себя за один заход изменить весь внутренний мирок ВСЕХ
подвластных флэшу объектов.
На этот раз мы изменим, а точнее создадим
небольшое свойство в объекте MovieClip.
А именно - заставим его бегать за
мышкой.. плавно...
Для начала мы напишем строчку кода
MovieClip.prototype.toMouse = function ()
{
speed = .25;
x =
this._x;
y = this._y;
xm = _root._xmouse;
ym =
_root._ymouse;
this._x = x+(xm-x)*speed;
this._y =
y+(ym-y)*speed;
}
Где напишем?
А все равно где.
Она хороша тем,
что должна везде работать.
Можно, кстати уже не писать ее, мы, ведь уже ее
написали раньше... ;)
и так что есть что:
toMouse = function () -
имя функции (с этим мы уже знакомы)
MovieClip.prototype.toMouse =
function () - MovieClip.prototype.toMouse говорит о том, что эту функцию мы
заведем в ПРОТОТИПЕ муви-клипа, т.е. во ВСЕХ муви-клипах сразу.
надеюсь, что
такое прототип Вы уже имеете небольшое представление..
speed = .25 -
придумаем переменную "speed" и понюхаем... эээ.. т.е. присвоем ей
значение 0 целых 25 сотых (можно написать и 0.25 и .25 - флэшу одинаково
параллельно)
x = this._x; y = this._y; - заведем еще парочку матерных
переменных (ХУ), которые по идее будут воспринимать положение ОБЪЕКТА (нашего
мувика тут) по осям _x и _у.
xm и ym
- переменные, которые будут
следить за нашей мышкой
(xm... - не хмыкай, эт еще не все и не ym..ничай
сильно=)
this._x = x+(xm-x)*speed; - ВОТ ОНА!!! наша формула, которая
заставит наш ОБЪЕКТ (мувик, не пугайтесь) двигаться по оси
"Х"
this._y = y+(ym-y)*speed; - эта же формула сделает с ним тоже
самое, но по оси "У"
работает эта формула просто:
берет Х и
прибавляет к нему кусочек расстояния между x и xm,
разделенного на 25-сотых
частей, тем самым сокращая это расстояние.
И ВСЁЁЁ =)...
И теперь,
если мы хотим заставить любой movieClip летать за мышкой
мы напишем в нем...
ээээ..
Вобщем так:
ткнем мышом в наш треугольничек "mc"
И в
окне Object Actions впишем:
onClipEvent (enterFrame) {
toMouse();
}
и теперь, всякий мувик, в котором на onClipEvent (enterFrame) будет
висеть вызов функции toMouse();
будет плавно летать за
мышкой.
===============================
рассмотрим оставшиеся строчки
в коде:
fscommand ("allowscale",0); - эта строчка сделает так,
что в режиме test movie и при просмотре в плэйере размер нашей сцены останется
одним и тем же.
Mouse.hide(); - эта строчка сныкает мышиный курсор от
глаз злобных юзверей и заставит их жутко нервничать от того, что новый курсор
(наш треугольничек) жутко тормозит на поворотах =).
Литература по FLASH
|