|
Автор: © JeF
Снова массивы или как организовать просмотр страниц (back,
forward)
Вот и родился очередной урок. Как Вы уже, наверное, поняли
речь снова пойдёт про массивы. Идея этого урока пришла мне в голову, когда я
разговаривал с одним человеком по ICQ. У него есть сорок страниц с разным
дизайном и информацией. И он спрасил меня как бы ему сделать две кнопки (вперёд
и назад) чтобы они прокручивали все сорок страниц. Причём так, чтобы кнопки надо
было сделать тока олин раз. Можно, конечно использовать JavaScript для решения
этой проблемы, но то готовый скрипт....А как насчёт того, чтобы сдлать это самим
и средствами Flash.
Если Вы всё ещё читаете этот урок, это значит, что Вам
всё-таки интерестно, как можно добиться вышеописанного эффекта. Для достижения
цели нам понадобиться Flash и Dreamweaver. Итак, приступим.
Откроем редактор
Flash (имееться в виду Flash 5) и создадим новый клип с названием......а впрочем
это не важно...назовите как Вам угодно. В новом клипе создайте 3(три) слоя с
названиями (сверху вниз) "Scripts","Button
Left","Button Right". Теперь нарисуйте две кнопки, которые будут
указывать в лево и в право и поместите их в соответствующие слои. Теперь
приступим к написанию скрипта. В слое "Scrips" сделайте первый кадр
ключевым (KeyFrame) и в нем задайте такие
действия:
----------------------------------------------
i = -1;
n =
(incomingAd.length)-2;
incomingAd = new array();
incomingAd[0] =
"test1.htm";
incomingAd[1] =
"test2.htm";
incomingAd[2] =
"test3.htm";
incomingAd[3] =
"test4.htm";
---------------------------------------------
Итак
что же всё это значит? А значит это следующее:
объявляется массив длинной
равной четырём, а ниже к каждой его ечейке присваивается URL адрес. В данном
случае мы имеем четыре адреса, но если Вам нужно больше, то это тоже не
проблема. Формула тут такова:
имя массива(в данном случае incomingAd)
[порядковый номер индекса] = "URL адрес";
первые же две строчки
означают следующее:
-----------
i = -1;
---------
Объявляется
переменная i и ей присваивается значение "1". Строка
---------------------------------------------
n =
(incomingAd.length)-2;
--------------------------------------------
значит
следующее: к переменной "n" присвивается значение длинны массива
incomingAd, а затем от этого значения отнимается 2. Зачем нужны эти две строки
мы узнаем позже.
Теперь передём к нашм кнопкам. На кнопку лежащюю в слое
"button left" вешаем следующее
действие:
----------------------------------------------------------------
on
(release) {
i--;
getURL (incomingAd[i],
"mainFrame");
}
-----------------------------------------------------------------
Т.е
что мы делаем: как только пользователь нажимает на кнопку от переменной
"i" отнимается один ( i-- ), а затем вызывается функция GetURL которая
принимает значение ячейки "i" массива "incomingAd" и
открывает етот адрес в фрэйме под названием "mainFrame". А на кнопку
находящуюся в слое "button left" вешаем следующий
скрипт:
-----------------------------------------------------------------
on
(release) {
i++;
getURL (incomingAd[i],
"mainFrame");
}
------------------------------------------------------------------
Как
Вы можете видеть, этот скрипт ничем не отличается от предыдущего за исключением
того, что вместо того чтобы отнимать единицу от переменной "i", скрипт
прибавляет к ней еденицу.
Теперь позаботимся, чтобы тупой юзерь(ламер) не
смог по своей тупости попытаться попасть на несуществующую страницу (например у
нас есть пять страниц и он, находясь на последней, продолжает щёлкать кнопкой
"next", требуя ещё и обижаясь на на свой броузер, который в ответ на
его действия выдаёт что-нибудь несуразное или вообще не реагирует). Чтобы этого
избежать нам надо отключать кнопку "вперёд" если пользователь
находится на последней странице или отключать кнопку "назад" если в
данный момент отображается первая страница в списке. Для этого выполним
следующие действия (кстати мне кажется, что мой алгоритм для решения этой задачи
далеко не совершенен...он, конечно, работает, но это не идеал с точки зрения
стиля...если у Вас есть идеи по улучшению, то пишите мне....рад буду послушать)
: в шестом кадре слоёв "button right" и "button left"
поставьте ключевые кадры. А теперь в слое "button left" удалите вашу
кнопку и вместо неё поставьте какой-нибудь крестик или ещё что-нибудь, чтобы
юзерь понял, что это предел списка. Теперь создайте ключевой кадр в кадре 10
(десять) и аналогичным образом отключите кнопку "вперёд" в слое
"button right". Теперь приступим к определению, когда какая кнопка
отключается. В пятом кадре слоя "Scripts" создайте ключевой кадр и
поместите туда следующий
скрипт:
-----------------------------------------------------
if (i<=0)
{
gotoAndPlay (6);
} else if (i>n) {
gotoAndPlay (10);
} else
{
gotoAndPlay
(2);
}
-----------------------------------------------------
Т.е если
переменная "i" меньше или равна нулю, это значит, что юзверь сейчас в
начале списка и, следовательно, кнопку влево надо отключить т.е осуществить
переход на кадр, где кнопка "назад" отключена (кадр 6). А если
переменная "i" больше переменной "n", которая, как Вы
помните определяет длинну массива, то это значит, что ламер уже в конце списка и
следует отключить кнопку "вперёд" (кадр 10). Ну а если он (ламер)
болтается где-то в середине списка, то можно ничего не отключать и продолжать
этот цикл с кадра 2 (два). Теперь скопируем етот скрипт в кадр 9(девять) и
13(тринадцацть) для того, чтобы обрабатывались все возможные ситуации. После
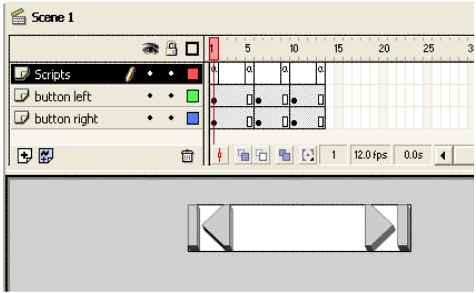
всех этих операций у Вас должно получитья что-то вроде этого:

Можете вздохнуть спокойно, всё трудное позади,
остались пустяки. Откройте дримвивер и создайте документ с фрэймами в один фрэйм
поместите Ваши скопки а в другой (названный MainFrame) поместите что
угодно...например сообщение "Нажмите кнопку вперёд для начала просмотра
галлереи" Затем сохраните документ и создайте ещё четыре с названиями от
"test1" до "test4" в нашем случае и поместите туда, к
примеру картинки, затем поместите всё это добро в один каталог, крестите пальцы
на всём чём можно и.....запускайте.... вот и всё. У кого не получилось, не
расстраивайтесь, посмотрите исходник и сверьте все компоненты.
Литература по FLASH
|